[5주차 - Day2] 실습: django - Model을 admin 페이지 외에서 보이기
목표
: 이전에 작성한 coffee model은 admin 페이지에서만 확인할 수 있었다
이제 client도 확인할 수 있게하자!
실습
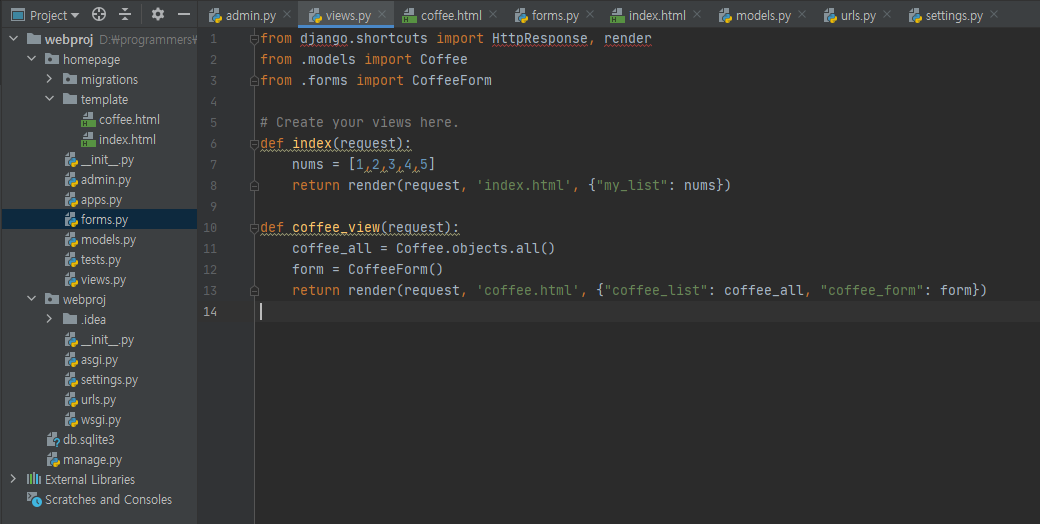
1. views.py에서 우리가 만든 model을 import해보자
- 만들었던 model을 import
- def coffee_view 만들어주고
- return으로 템플릿은 coffee.html(나중에 새로 만들어줄것) coffee_all을 해준다

*참고로 Coffee.objects.all()에서 .get(), .filter()등으로 몇몇만 가져올 수 도 있다.
2. coffee.html을 작성해준다
: 간단히 받아온 커피 리스트를 출력해주자

3. 화면에서 보기 위해 url에서 path등록을 해주자

* coffee_view()가 아니라 coffee_view이다. 괄호까지 치게되면 다음 오류가 나온다
typeError missing 1 required positional argument 'request'
4. /coffee/로 접속하면 만든 커피리스트가 뜬다

짠!!!!
추가) 좀 더 잘보기 위해 수정하자


끝~~~ SQL과 비슷한 느낌이 난다
근데 매번 관리자계정에서 추가하기 귀찮다
POST처럼 구현할 순 없을까?
실습2: Form으로 Template에서 Model 수정하기
목표
: POST처럼 구현해 관리자 계정에 접속하지 않아도 데이터를 추가해보자
1. forms.py에서 기존 class를 삭제하고 class CoffeeForm이라는 Form을 구현
: .models에서 Coffee를 import해서, Model 호출해보자
그 뒤 CoffeeForm을 통해 ModelForm을 상속받는 CoffeeForm을 생성한다.
(클래스 안 클래스를 생성하는데 이걸 Nested Class라고 한다)

2. views.py에서 정보를 템플릿으로 전달
: 모델의 정보를 템플릿으로 전달한것처럼, 뷰에서 정보를 템플릿으로 전달하자

3. coffee.html에서 view에서 보낸 정보를 받아 작성하자
: 아래와 같이 작성

폼 안에 데이터를 저장하기 위한 save 버튼도 작성해주자

그런데 이 상태로 페이지에 접속 해 데이터를 입력해보면...


버튼 누르면 될 것 같지만..! 보안문제로 CSRF 토큰 삽입해야한다

토큰도 마저 작성해주자


오류는 안나지만 save 눌러도 아무런 변화가 일어나지 않는다.
view에서 폼이 유효한지 검사하고 유효하다면 저장하는 부분을 추가로 작성해줘야한다.
4. views.py에서 POST라면 저장하도록 작성하자
: request method가 POST라면,
form = CoffeeForm(request.POST)을 통해 완성된 form을 저장하고,
if form.is_valid()을 통해 채워진 form이 유효한지 검사 후
유효하다면 form.save() 이 form 내용을 model에 저장하자

*참고로 valid임 vaild가 아니라... 오타조심..
이제 admin 안 거치더라도 이렇게 확인이 가능하다!
